
In-App Purchases and Subscriptions for React Native ✨
A developer-friendly SDK that removes the complexity of handling in-app purchases and subscriptions across iOS and Android, with ready-to-use UI components. Just drop in our components and let Iaptic handle the rest.
Why Iaptic React Native?
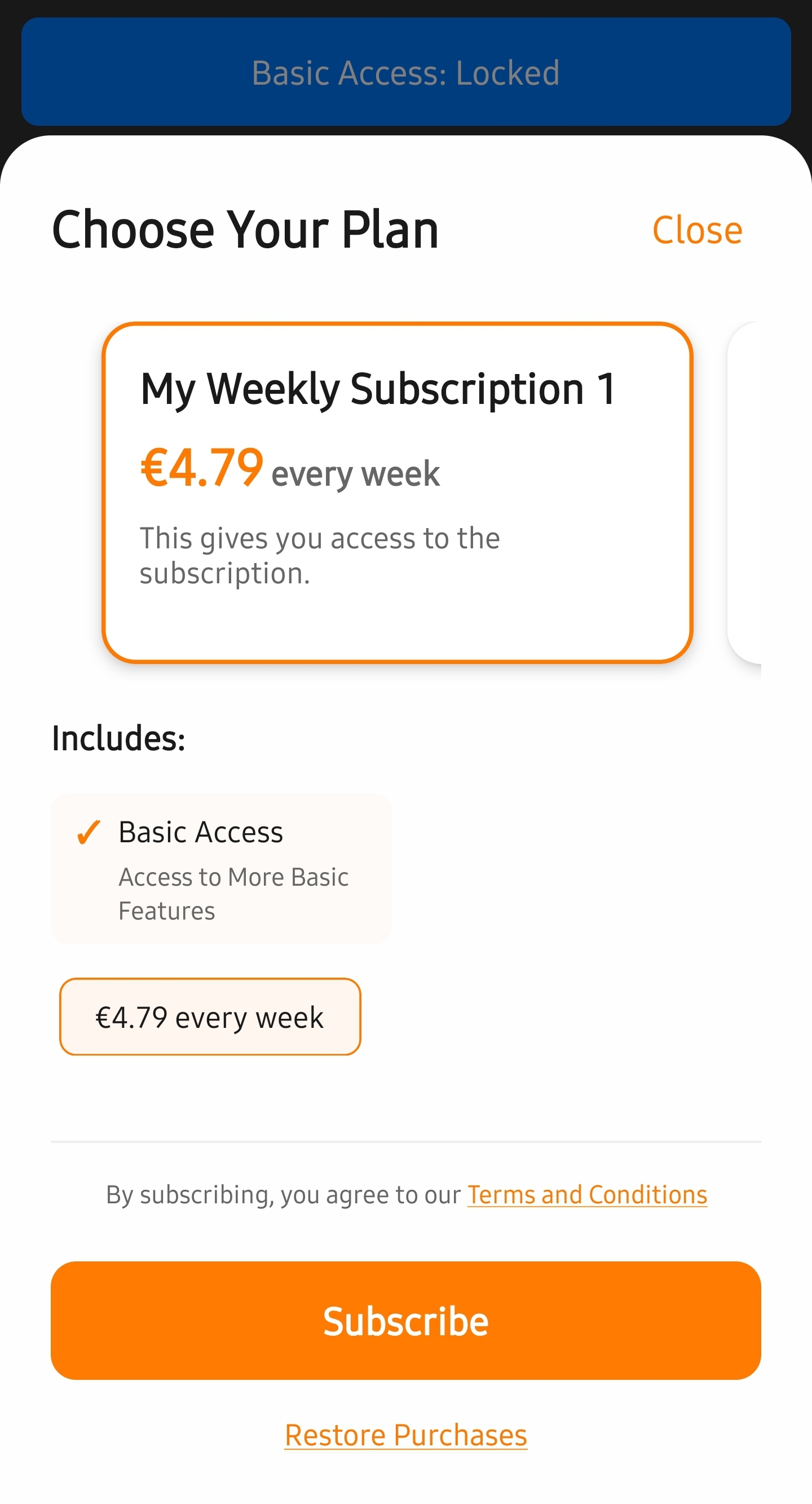
🎨 Ready-to-Use UI
- Drop-in subscription components
- Zero purchase flow code needed
✨ Full Customization
- Simple theming to deep styling
- Match your brand perfectly

🎯 Cross-Platform Simplicity
- Single API for iOS and Android
- Write once, deploy everywhere
💰 Revenue Protection
- Automatic receipt validation
- Real-time subscription tracking
🔄 How It Works
graph LR
A[Your App] -->|Drop-in UI Component| B(Iaptic)
B -->|Handles Everything| C[Purchase Flow]
C -->|Automatic| D[App Store]
C -->|Automatic| E[Play Store]
B -->|Real-time| F[Subscription Management]
⚡️ Implement in Minutes
// That's all you need - we handle the rest!
import { IapticSubscriptionView } from 'react-native-iaptic'
import { View } from 'react-native'
function App() {
useEffect(() => {
IapticRN.initialize({
appName: 'your-app',
publicKey: 'YOUR_KEY',
products: [...],
})
}, [])
return (
<View>
{/* add the UI component to your root node */}
<IapticSubscriptionView />
{/* add a button to show the subscription view */}
<Button title="Show Subscription" onPress={() => { IapticRN.presentSubscriptionView() }} />
</View>
);
}
🚀 Getting Started
Quick Links:
- Quick Start Guide - Start implementing in minutes
- Subscriptions Tutorial - Full tutorial to implement subscriptions
- GitHub Repository - Source code and issues
- Demo App - Complete implementation example
- Support - Get help when you need it
